RL Grime's Core music video screensaver using Quartz Composer
TL;DR you can download the RL Grime screensaver I build here (Mac OS X only)
RL Grime's music video
For some reason my brain absolutely loves looping over this same song over and over again. It's called Core by RL Grime and the visuals are stunning. According to the YouTube description, the music video was directed by David Rudnick & Daniel Swan. Props to those two.

I extracted the above loop from the music video and, using HandBreak, converted the file to a H.264 video in a MP4 container.
Ok, so, I have this mesmerizing loop but how do I get it on my computer as a screensaver? Enter Quartz Composer.
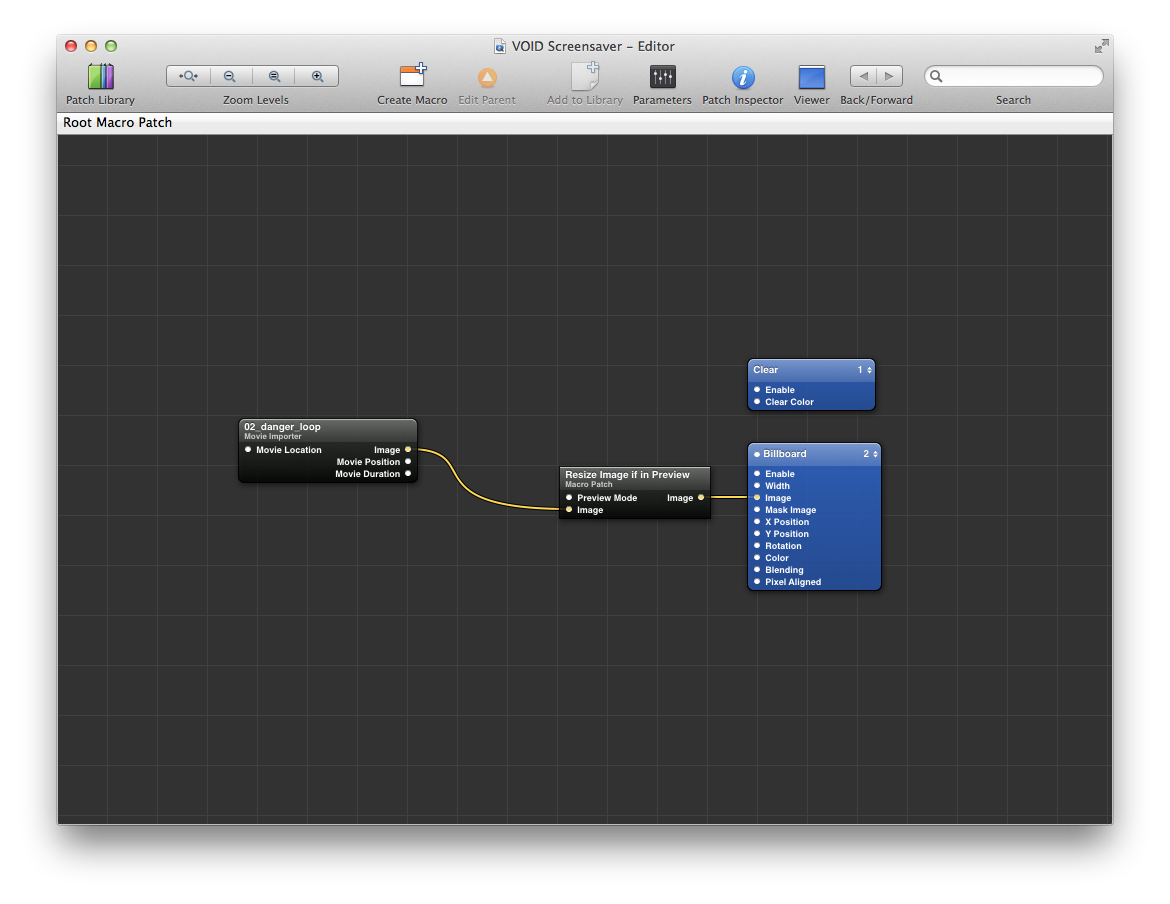
XCode's Quartz Composer

Quartz Composer is a crazy simple way to process and render graphics on Mac and iOS. In the above screenshot, that's literally all I had to build for my screensaver.
Steps
- Open Quartz Composer (requires XCode, a separate download for XCode 6.1)
- File → New from Template, choose Screen Saver
- Delete all nodes but the Clear, Billboard, and Resize Image if in Preview nodes
- Drag and drop the video file in question into the editor's field, it should create a new node
- Click the Image output on the Movie Importer node (the video node) and connect it to the Macro Patch's Image input
- Done!
This is all you need to loop a video as a screensaver for Mac OS X. Simply Export the file and you're good to go!
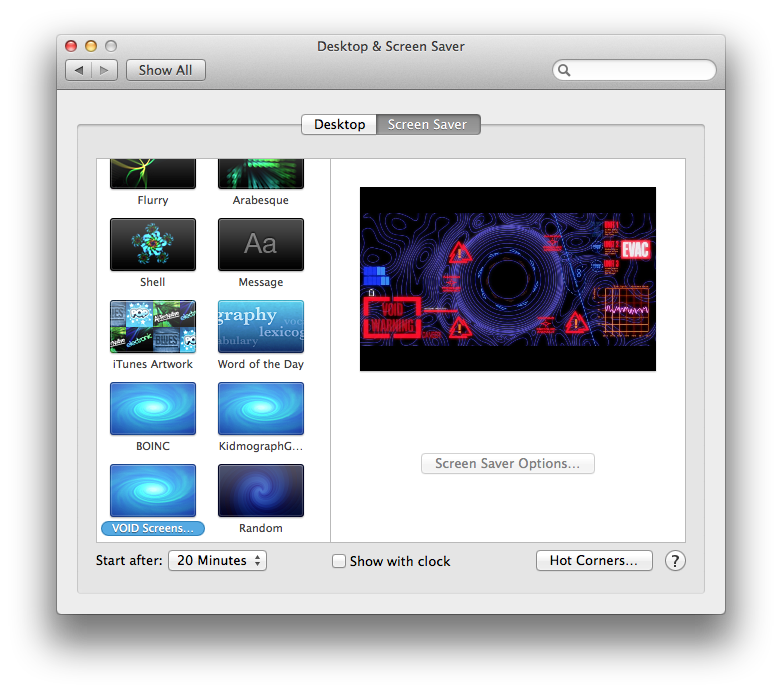
Installing the Screen Saver
Take your exported Quartz Composer screen saver and plop it into ~/Library/Screen Savers. You can get there by pressing ⌘ + Shift + G while in Finder.
Next open up System Preferences → Desktop & Screen Saver, and you'll see your newly installed screen saver available from the list

Caveats
Note that the screen saver you created does not actually store the video, it only references it. You cannot delete or move the video file!
Personally I moved the video file into the Screen Savers folder and referenced it there.